Már a délután folyamán láttam egy érdeklődő posztot egy Divi fejlesztőkből álló Facebook csoportban, hogy ki mennyire várja a 4.0-át… Egy vicces kommentnél persze nem is görgettem tovább – “Can’t wait to break my site..:D” – a lényeget megjegyeztem: hamarosan megérkezik a Divi sablon legújabb verziója. És nemcsak egy bug javítás (ahogy az egyébként hétről hétre, sőt napról napra jönni szokott, hála az Elegant Themes szorgos fejlesztői csapatának), hanem egy kompletten új verzió, sok újdonsággal, lehetőséggel, kreatív funkcióval. Legalábbis ezt lehetett remélni. Nézzük, beváltak-e a várakozásaim a “Sablonok frissítése” gomb megnyomása után.

Tartalomjegyzék
Divi 4.0 – az első benyomások
Természetesen ahogy ennek a rendkívül ígéretes WordPress sablonnak a legújabb változatát mélyebben megismerem, igyekszem majd a cikket frissíteni saját tapasztalataimmal. Egyelőre most az első benyomásokon és a legfontosabb újdonságokon szeretnék végigszaladni. Szóval rányomtam a frissítés gombra, és pikk-pakk, fél perc se telt bele, már a Divi 4.0-val futott a Weboldalkészítés Vállalkozásoknak weboldala.
Mindenekelőtt nézzük meg Nick Roach-nak, a Divi atyjának pár perces bemutató videóját. Sokminden már ebből a videóból egyértelmű lesz. (Egyébként bírom őt, szerény, mégis mindig nagy örömmel mutatja be a Divi új képességeit.)
Oldalgyorsaság, betöltődési idő
Miután frissítettem, egyből megnéztem a gtmetrix.com adatait, és azt találtam, hogy az előző, (nálam 3.29.3-as) verzióhoz képest a 4.0-ás Divi sablonnal átlagosan fél másodpercet gyorsult az oldalam betöltődése, szám szerint 2,9-3,5 másodpercről 2,3-2,4 másodpercre. Mivel többször is mértem, azt hiszem a gyorsabb betöltődés nem a véletlen műve, de persze bizonyítani ezt nehéz.

Egyedi fejlécek és egyedi láblécek!
Aki ismeri a Divi témát, tudja, hogy a fejléc és a lábléc mindeddig kissé korlátolt volt testreszabhatóságban. Ha hihetünk a szemünknek (merthogy egyelőre még nem teszteltem, de hamarosan fogom!) akkor ez nagyot változott. Mutatok is pár példát a hivatalos bemutatóoldalról.
Fejléc demó 1 | Fejléc demó 2 | Lábléc demó 1 | Lábléc demó 2
Egyedi termékoldal-sablonok, poszt-sablonok…
…melyekkel például ilyen termékoldalakat alkothatunk. De éppenséggel ez is egy érdekes elrendezés. És ami az igazán lényeges ebben, hogy az eddig Page Builder lényegében Theme Builder-ré változott, nemcsak elnevezésében, hanem valóságosan is. Magyarul elég egyszer létrehoznunk egy termékoldal mintát és azt ráhúzhatjuk az oldalon lévő összes termékre. Vagy csak egy bizonyos kategóriára. És még folytathatnám.

Egyedi kategória oldalak
Ugyanez igaz az kategóriaoldalakra is. Innentől sokkal letisztultabban, egyedibb módon jeleníthetjük meg a kategóriákat, legyen szó termékkategóriákról, vagy a blogban lévő bejegyzéskategóriákról. Gondolom a címkékre ugyanez érvényes, bár erről nem találtam részleteket. Tehát, el lehet felejteni a régebbi WordPress verziókban és sablonokban szinte kötelező jobboldali oldalsávot a kategóriák esetében. Ez innentől választás kérdése. (Természetesen eddig is meg lehetett oldani, hogy másképp nézzen ki, de ez mostantól egyszerűbb lett.)
Nézzünk pár mintát a kategóriaoldalakra is.
Kategóriaoldal 1 | Kategóriaoldal 2 | Kategóriaoldal 3
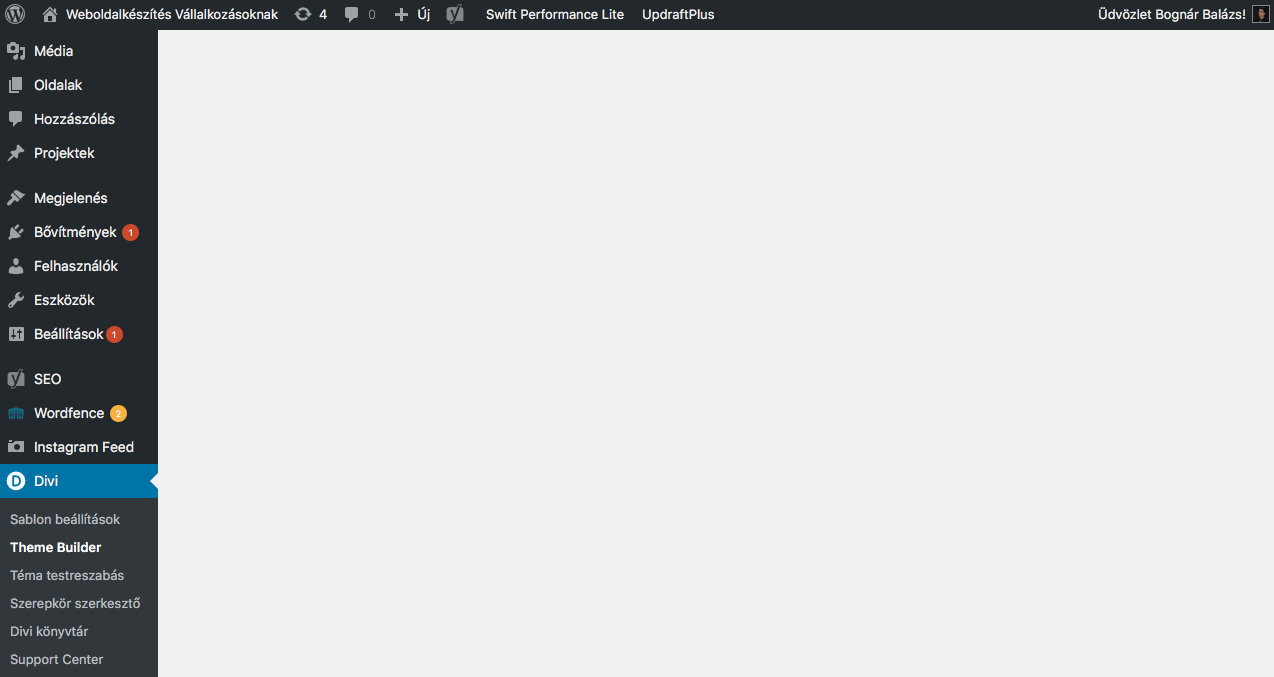
A Theme Builder
Nálam üres. Lol.

Először azt hittem, gyorsan rá is jöttem a hiba okára, ugyanis a Divi Support Center (oldalt a Divi-ből nyílik) azt jelezte, hogy bizonyos rendszer értékek nem jók: pl. post_max_size, a memory_limit vagy a max_execution_time.
Ezeket mind át is írtam a tárhelyen a public-html mappában található .htaccess fájlban és utána a Support Center voilá, mindent értéket rendben talált. De ettől még a Theme Builder menüpont nem akart működni. Ürítettem a Cache-t is. Semmi.
Aztán a cikk írása közben eszembe jutott, hogy frissítem a Divi-t egy másik oldalamon is és megnézem hátha ott megjelenik valami. Így is történt és láss csodát: ott nemcsak egy üres oldal fogadott a Theme Builder menüpontra kattintva. Ki is próbáltam az egyedi oldalminták létrehozását és bár nem jutottam a végére, az elképzelés jónak tűnik.

A tanulság kendőzetlenül
(Néha tényleg annyira az orrunk előtt van a hiba… Megnéztem a biztonság kedvéért, és jaj, igen. Bizony, a WordPress nem a legfrissebb verzióval futott. Frissítettem, most már ok a Theme Builder betöltése.)
Egyedi 404 oldalak
Aki esetleg nincs képben ezzel, a 404-es oldalak arra valók, hogyha egy nem létező címre (például korábban létező, de azóta megszűnt aloldalra) jutunk egy weboldalon belül, akkor a 404-es hibaüzenetet kapjuk, vagy magyarul kiírva: “A keresett oldal nem található.” Ennek persze az igényesebb weboldalakon egyedi megjelenése van, de a fejlesztőknek nem mindig jut eszébe vagy nem mindig jut rá idő. Magamnak is kiosztok egy ejnyebejnyét, mert előfordul velem is, hogy elmulasztom. Nyilván a legtöbb esetben egy honlapot böngésző felhasználó nem, vagy csak ritkán találkozik vele, azért érdemes megalkotni valami ötletesre. Azt hiszem nemsokára végigmegyek az utóbbi munkákon és létrehozok egy ilyet, ahol esetleg elmaradt…
Szóval ennek a hibaoldalnak a design-ját elvileg most már lehet a Divi-n belül is szerkeszteni, egyszerűen. Persze aki akarta, korábban is meg tudta oldani, még bővítmények is voltak rá, de így most lényegesen egyszerűsödött a helyzet.
Írásom legfontosabb forrása, az Elegant Themes oldalán megjelent Divi 4.0-át bemutató cikk itt érhető el.
Egyedi fejléc létrehozása a Theme Builder-rel
Ahogy ígértem, a cikk folytatódik. Szóval a Theme Builderen belül, az elején meg kell szokni a struktúrát. A baloldali tömb az alapértelmezett sablon, ha ezt megváltoztatjuk, akkor az az egész oldalra kiterjedően megváltoztatja az adott weboldalrészletet (a fejlécet, a törzset, vagy a láblécet).

Ettől jobbra számtalan új oldalsablont létrehozhatunk (Add New Template), melyeket bárhogyan alkalmazhatunk: beállíthatjuk, hogy az új sablon az összes oldalra, csak a főoldalra, vagy csak egy adott aloldalra legyen érvényes. Ha szeretnénk alkalmazhatjuk csak egy-egy adott kategóriaoldalon, vagy címkeoldalon, tehát számtalan variációban. Az összes létező oldal fel van sorolva és ezek közül akár egyenként is kiválaszthatjuk, hogy mely oldalakon jelenjen meg az általunk készített, egyedi fejléc, vagy épp lábléc.
Amikor hozzáadunk egy új fejlécet, azt úgy képzeljük el, mintha nulláról húznánk fel egy Divi oldalt a korábbi Page Builderrel, csak éppen nincs a felső menüsáv sem. Mert azt is mi tervezzük oszloponként, modulonként (van választható Menü modul is.)
Összedobtam egy saját menüt
Végül mutatok valami kézzelfogható eredményt is, hogy látszódjon, mire jó konkrétan az egyedi fejléc készítő (Custom Header). Egy kiegészítő sávot tettem a főoldalam menüjébe, melyen felhívom a látogatók figyelmét egy új ajánlatomra. A személyes WordPress oktatás szolgáltatásomat szeretném kiemelni ily módon, de csak a főoldalon. Most elsőre egy ilyet alkottam, de még csiszolni kell úgy érzem.

És akkor ha már itt tartunk… az ajánlatról pár sorban: egy 2,5-3 órás nagyon tömör, privát weboldalkészítő műhelymunkát kínálok, melyen átadok minden tudást és eszközt ahhoz, hogy valaki vállalkozóként elinduljon és érvényesüljön az online térben. Mindezt egy nagyon kedvező áron.
A Divi kipróbálása, megvásárlása
Ha megtetszett a Divi 4.0 (egyébként már az előzőekkel is rengeteg mindent lehetett…) és kipróbálnád, írj nekem és lehetőséget biztosítok Neked egy teszt aloldalamon! Én majdnem mindegyik weboldalam elkészítéséhez ezt a témát használom, mert jól testreszabható, sok praktikus eszközével sok értékes munkaidő megtakarítható.
Ha pedig meg is vásárolnád, akkor is jó helyen jársz, mert az Elegant Themes partnereként mind az örökös licensz (Lifetime Access) mind az éves licensz (Yearly Access) árából 20% kedvezményt tudok biztosítani. Nekem se és senki másnak ne hagyd, hogy rábeszéljen bármire, amiben nem vagy biztos, inkább kérdezz előtte! Simán elképzelhető, hogy semmi szükséged nincs a Divi-re. De az is lehet, hogy igen. Ha elhatároztad, hogy szeretnéd megvenni a sablont, őszintén úgy gondolom, hogy ez egy kedvező ajánlat. (A kedvezmény a linkre kattintva elérhető). Természetesen ezzel mindenki jól jár: te is, én is és a fejlesztői csapat is.

